2. Datatypes & Variables in Javascript
Datatypes in Javascript
1. Comments
There are two types of comments in JavaScript. They are as follows:
1. Single line comment (use // for single line )
2. Multiline comment (use /* */ for single line )
2. Data Types in JavaScript
- A data type in JavaScript specifies the specific type of value that a variable can store. In other words, a data type is simply a “kind” of value (i.e. data) stored in a variable.
- Internally, a variable represents a memory location where data stores. Data is information that we store in computer programs.
What is Dynamic Data Types in JavaScript ?
JavaScript is a dynamic and loosely typed, or duck typed language.The value we assign to the variable determines its data type. JavaScript automatically handles different types of values and automatically converts values from one type to another.
var FirstName = “Shubh” // Holding string.
var AccountNumber = 123499 // Holding number.
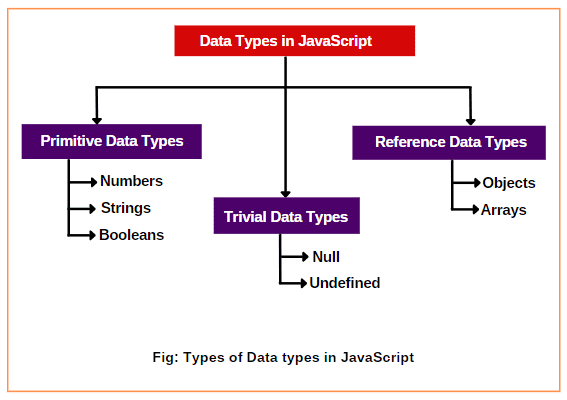
Types of Data types in JavaScript
A list of all data types are as follows:
1. Numbers
2. Strings
3. Booleans
4. Null
5. Undefined
6. Objects
7. Arrays
8. Function
1. Primitive Data Types
Primitive data types are the set of all basic building blocks for which data represents. They are manipulated by value. In JavaScript, there are three types of primitive data types.
1.Numbers :Numbers in JavaScript are used to represent both integers and floating-point numbers.
Ex : 10,10.23 .
2.Strings : A string is another type of data that comprises a sequence of alphanumeric characters.
Ex : let str = "Name";
3.Boolean : We can also assign a variable with boolean values (true or false).
Ex : var a = true ; var b = false;
2. Trivial Data Types
1.Null : Null is another special data type in JavaScript. It means nothing (i.e. an empty value).
Ex : let value = null;
2.Undefined : Undefined is the declaration of a variable without a value.
Ex : let num;
3. Non-Primitive Data Types
1. Object : Objects in JavaScript are a set of properties, each of which can contain a value.
2. Arrays: An array is a group of multiple values that we can assign into a single variable.
3.Function : A function is a block of JavaScript code that is written once and execute when “someone” calls it.
JavaScript Variables
- A variable in JavaScript is a container that can hold a value such as a number, some text string, an element in the DOM, a function, an object, or anything.
- In a programming language, variables are used to store data values.
- JavaScript uses the keywords var, let and const to declare variables.
- All JavaScript identifiers are case sensitive.
Variables types
1. Strongly type : Most high-level languages such as C and Java are strongly typed. It means that when we declare a variable in a program, we must declare its type of variable before it used. Once a variable has defined, we cannot change its data type.
2. Weakly type :Variables in JavaScript are weakly types (i.e. not strongly typed). It means that a variable will hold an integer, a floating-point number, or a string simultaneously.
Types of Variables according by Scope in JavaScript
There are two types of variables in JavaScript that are as follows:
1. Global variable :
- A variable defined outside the functions is called global variable in JavaScript.
- We can access a global variable throughout the JavaScript program. We can use them anywhere, even within functions.
2. Local variable :
- A local variable is a variable that is defined inside the body of the function .
- It can be used or accessed only within the function where it is defined in.
JS Variables can be declared in 4 ways:
1. Automatically
2. Using var : The var keyword was used in all JavaScript code from 1995 to 2015.
3. Using let : The let and const keywords were added to JavaScript in 2015
4. Using const
When to Use var, let, or const?
1. Always declare variables
2. Always use const if the value should not be changed
3. Always use const if the type should not be changed (Arrays and Objects)
4. Only use let if you can't use const
5. Only use var if you MUST support old browsers.
Advantage of using Let keyword
Let keyword makes script more memory friendly.
It helps to prevent the scoping mistake.
It prevents the accidental bugs in the script code.
Let keyword makes the script code easier to read.
When to use Const or Let in JavaScript?
- While writing the code in ES6, always use const keyword to declare variables whose values will not change.
- Use let keyword only when you need to perform any changes (reassignments) to the variable and completely avoid using var keyword.
Variables Hoisting in JavaScript
The variable instantiation and assignment at the time of variable’s declaration is called variable hoisting.
console.log(x); // Accessing before declaration and initialization.
var x = 20;
We can use Variables Hoisting for Only Var we can't do for let & const.


Comments
Post a Comment